
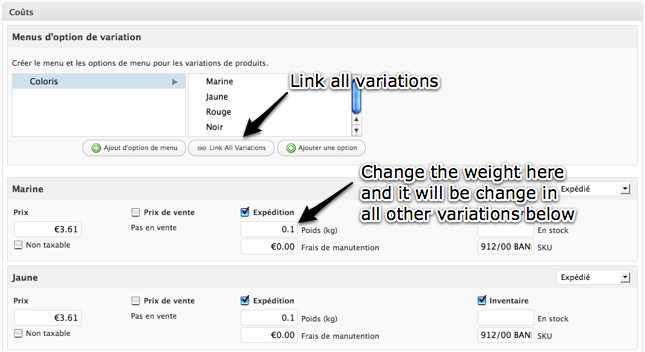
On the front office, the customer will see the variations in drop-down menus.
All this is well done, but one thing is missing: you can't display the stock availability for each variation.
For me this was a real problem. Of course Shopp is handling the inventory of your products & variations with SKU and all those things. But you can't display the stock if you have variations. Even without variations, this isn't an "Out of the box" feature...
The solution
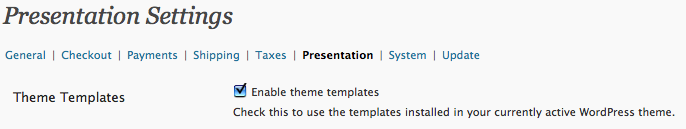
Shopp gives us the possibility to use themes in order to display our products in Wordpress. It's as easy as creating a "shopp" folder in your Wordpress theme and to activate custom theme for Shopp in the back-office.

That's a nice move because it will allow you to update Shopp without erasing your own theme's modifications. Shopp will warn you in the back-office if a file is missing after an update (if the developpers introduce a new file for instance). Keep in mind you will still have to be carefull about the possible changes in the API or the provided tags...
Now you should have a bunch of files in this folder. Open "product.php" in your favorite text editor (or in Dreamweaver or in any other software you're using to edit php files).
Place this after the line 45, just after the <?php endif; ?>
<!-- Variations list with stock -->
<?php if(shopp('product','has-variations')): ?>
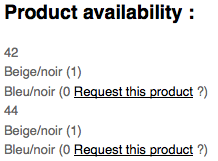
<h3>Product availability :</h3><br />
<?php
//echo "<p>".print_r($Shopp->Product->prices)."</p>"; // See the entire array
for($i=1; $i < count($Shopp->Product->prices); ++$i) {
if($Shopp->Product->prices[$i]->sku) {
list($label0) = split(", ", $Shopp->Product->prices[1]->label); // Just gives the very first variation
list($label1, $label2, $label3, $label4) = split(", ", $Shopp->Product->prices[$i]->label); // Split the variations (only 4)
list($label11, $label22, $label33, $label44) = split(", ", $Shopp->Product->prices[$i+1]->label); // Split the next coming variations in the list to compare
if($i == 1) echo "<ul class='stock'>\n<li><span class='vlabel'>".$label0."</span></li>\n"; // Start the list with the first variation
$stock = $Shopp->Product->prices[$i]->stock; // Gives the stock for each variation
// If the stock = 0 => gives a link to open a mail box to make a request for this product
// REPLACE your@mail.com WITH YOUR EMAIL
if(!$stock){ $stock = "0 <a href='mailto:your@mail.com?subject=Product request: ".$Shopp->Product->name." - SKU: ".$Shopp->Product->prices[$i]->sku."&body=Please give us your first and last name below. We will contact you as soon as this product is available. Thanks!' title='I need this stuff!'>Request this product</a> ?"; }
// Variations list contruction in <li>
$variations = "<li><span class='vlabels'>";
if($label2) $variations .= $label2;
if($label3) $variations .= "+". $label3;
if($label4) $variations .= "+". $label4;
$variations .= " (".$stock.") </span></li>\n";
echo $variations;
// If the first variation is different from the next first one, then close list </ul> and start another <ul>
if($label1 != $label11) {
if($label11) echo "</ul>\n<ul class='stock'>\n<li><span class='vlabel'>".$label11."</span></li>\n";
}
}
}
?>
</ul> <!-- Close de very last list -->
<?php else: ?>
<?php if($Shopp->Product->prices[0]->stock != 0): ?>
<h3>Disponibilité de ce produit : <?php echo $Shopp->Product->prices[0]->stock; ?></h3><br />
<?php endif; ?>
<?php endif; ?>
<!-- End Variations list with stock -->
So, this is not the best code ever, but it works.
 Basically this patch takes the 4 first variations of a product and it displays them in a nested list with the stock at the end of each line. If you have more than 4 variations, only the 4 first ones will be displayed. (Honestly 4 variations per product should be enough. With more than that you would have some problems with Shopp anyway...).
Basically this patch takes the 4 first variations of a product and it displays them in a nested list with the stock at the end of each line. If you have more than 4 variations, only the 4 first ones will be displayed. (Honestly 4 variations per product should be enough. With more than that you would have some problems with Shopp anyway...).As you can see, I've added a css class for the first option (vlabel) and another class for the rest (vlabels). This will help us to style the list in the next step.
Styling the nested list
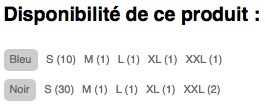
 In Shopp you need to choose the first variation to access the second one, to choose a second variation to access the third one, etc... The first variation should be the most important and acts as a title, hence why I will give it a special style. The rest of the list will be put on the same line in order to reduce the place a long list could take.
In Shopp you need to choose the first variation to access the second one, to choose a second variation to access the third one, etc... The first variation should be the most important and acts as a title, hence why I will give it a special style. The rest of the list will be put on the same line in order to reduce the place a long list could take.
.stock { /* container */
clear: both;
}
.stock li { /* global style */
display: inline;
font-size: 11px;
}
.vlabel { /* first variation */
background-color: #ccc;
padding: 5px 6px 5px 6px;
-moz-border-radius: 5px;
-khtml-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
}
.vlabels { /* second variation */
line-height: 30px;
margin-left: 5px;
}
As you can see in the image above, the first variation has a small background with rounded corners (css3). Of course you can style the list like you want, it's just an exemple... You may have to change the css to fit in your template.So, I hope this quick tutorial will help you to display your products variations.
Let me know if you found it usefull, comprehensible or if you think something would help.

Old Comments
umarglobal
This is fantastic... Exactly what ive wanted
Can you please provide a demo of where something like this is actually working... i just want to see if its actually how i think it is
Digital photo studio
I have been testing the php code on my website and it works like a charm.
umarglobal
Hi Digital Photo Studio
Thats great that you have implemented this, is it possible if i can have a look where on your site this feature has been implemented, ive browsed your site it is great but cant seem to find the feature where you have implemented this
Thanks
Umar
@Digital photo studio
Thanks for your comment and your help! I've corrected your website url in your comment: a "w" was missing.
@umarglobal
In fact I've created this script for a client, but he has decided to drop it for the moment. So I can't show a demo as it is the only website I have with Shopp running on it at the moment.
Anyway, it's quite easy to implement, so just try it and come back either here or on the Shopp forum if you need help.
Juliana Reed
Thanks for putting your bits of code up. I'm guiding a client on his choice of ecommerce platform for SEO, and should he go with the wordpress platform - it's nice to know there's a developer out there I can point him to with experience of this particular plugin.
Thanks for your feed back Juliana :-)
Send me mail if you need help or if you have questions about this plug-in. There is also a great forum in the support part of the Shopp's website, but you need to register to see it...